一些客户询问我们如何在成员循环中添加自定义按钮。在本教程中,我们将教你如何通过包含的子主题,使用CSS、Javascript和PHP,将自定义按钮添加到BuddyBoss主题的Grid和List视图的成员循环中。
这样做:
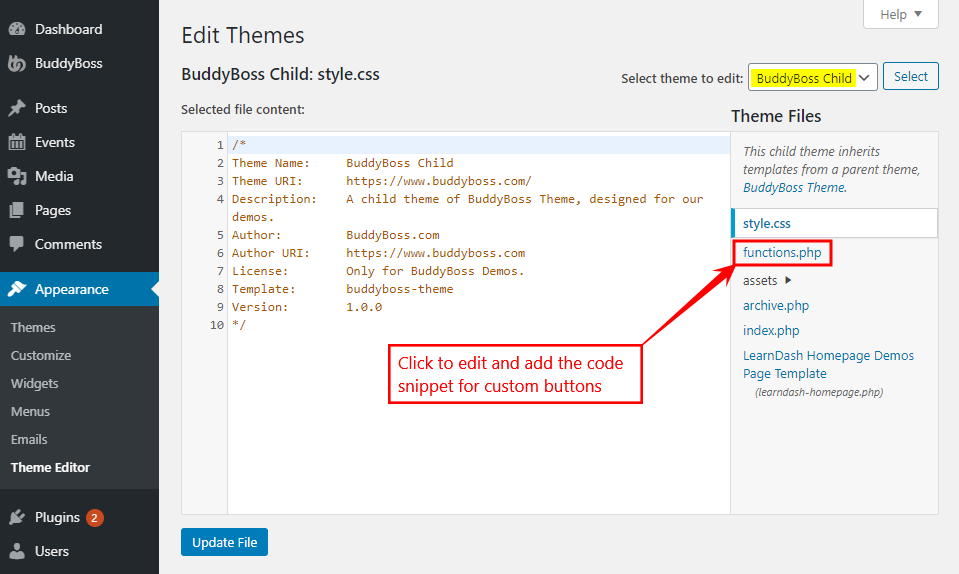
- 去WordPress仪表盘>外观>主题编辑器.
- 选择BuddyBoss孩子主题的选择要编辑的主题下拉列表,然后单击显然也编辑文件。

- 粘贴以下代码片段,以便在成员循环中添加自定义按钮。
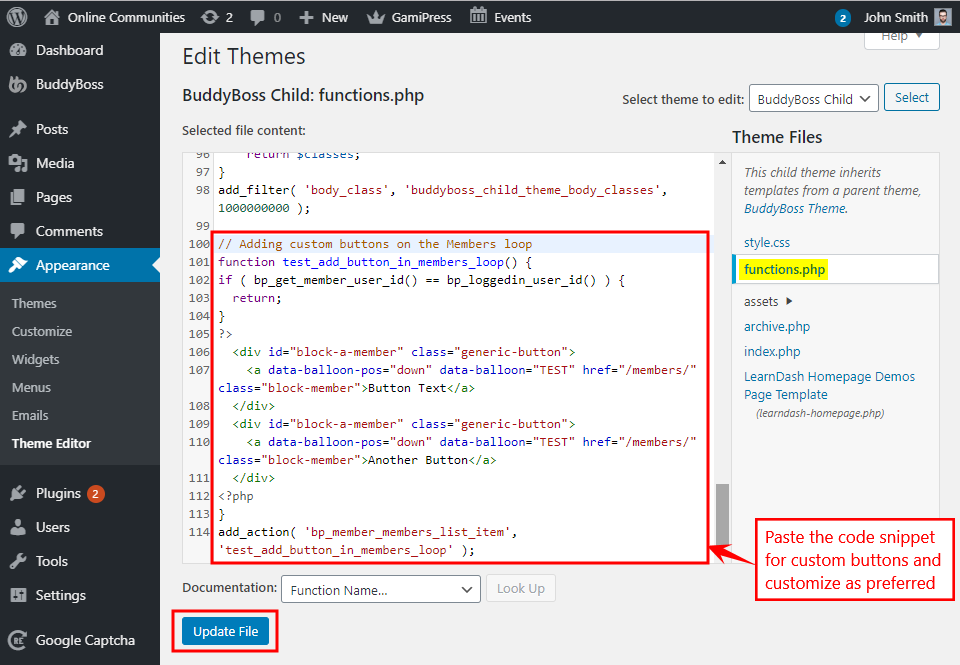
//在成员循环中添加自定义按钮test_add_button_in_members_loop() {if (bp_get_member_user_id() == bp_loggedin_user_id()) {return;} ? > < div id =“block-a-member”类=”通用的按钮“> < data-balloon-pos =“向下”data-balloon =“测试”href = " / / "阶级=“block-member”>按钮文本< / > < / div > < div id =“block-a-member”类=”通用的按钮“> < data-balloon-pos =“向下”data-balloon =“测试”href = " / / "阶级= >“block-member”另一个按钮< / > < / div > < ?PHP} add_action('bp_member_members_list_item', 'test_add_button_in_members_loop');
- 将代码片段作为首选进行编辑,然后单击更新文件按钮。

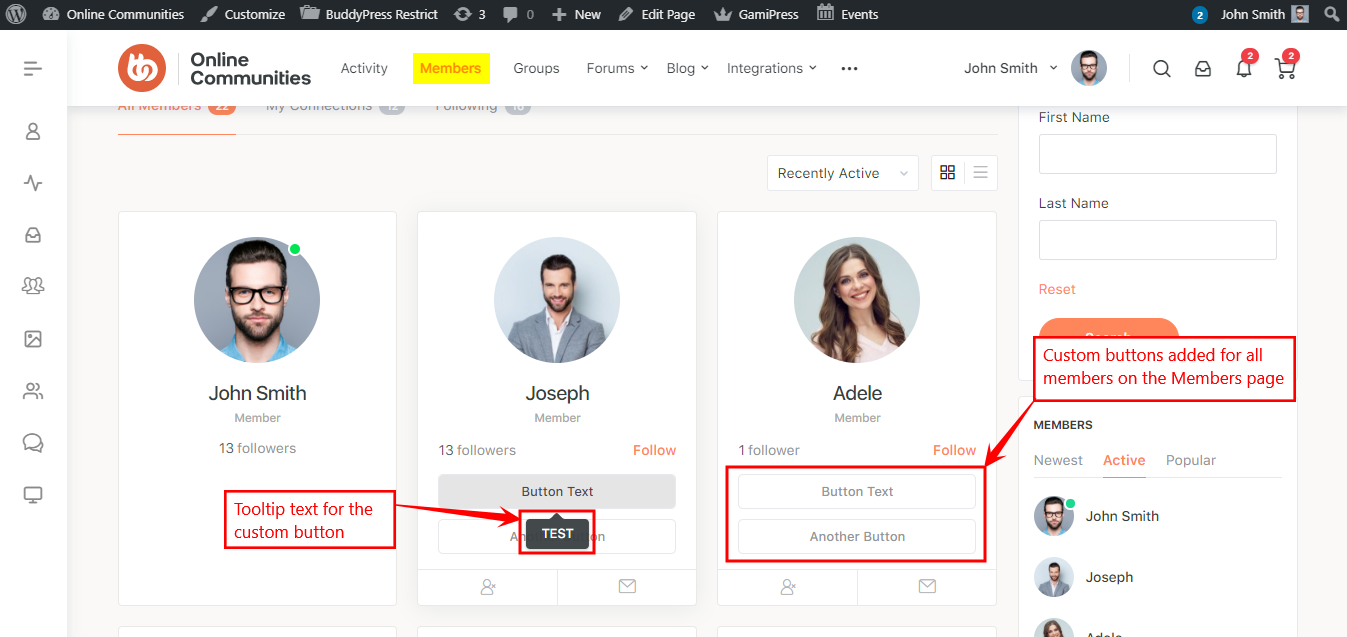
- 去成员页面上预览自定义按钮。

您可以编辑自定义按钮的工具提示,使用代码添加更多的按钮,并根据需要自定义按钮。
要删除工具提示,请从代码中删除以下代码行:
data-balloon-pos = "下" data-balloon = "测试"
