BuddyBoss主题(经典)
安装BuddyBoss
2016年4月22日修改
在本教程中,我将教你如何快速安装BuddyBoss主题(版本3.0 +)。在你开始之前,确保安装和设置WordPress,可选BuddyPress和BBPress.也你总是可以下载最新版本的BuddyBoss通过点击“我的帐户”在您的个人资料图标在该网站的顶部,而登录。
通过WordPress仪表板轻松安装
- 登录你的WordPress仪表盘,然后进入外观>主题.
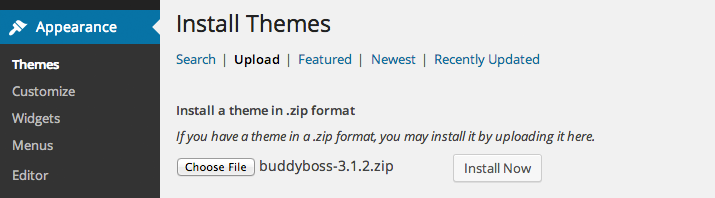
- 点击添加新.点击上传.
- 从你的电脑中找到主题文件“buddyboss-[version].zip”并上传。点击现在安装.
- 从你的电脑中找到主题文件“buddyboss-child-[version].zip”并上传。点击现在安装.
- 激活“BuddyBoss孩子主题”作为你的主主题。
- 您现在可以访问主题设置外观> BuddyBoss和>自定义外观。

或者:通过FTP手动安装
- 解压缩" buddyboss-[版本].zip "和" buddyboss-child-[版本].zip "。
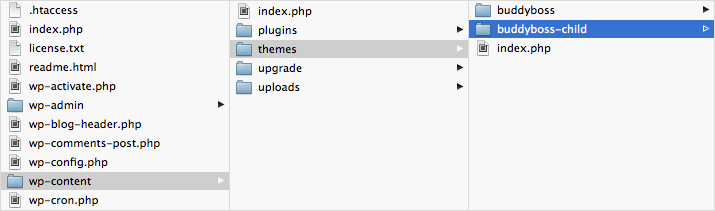
- 通过FTP上传两个主题文件夹到您的
WP-Content /主题/目录中。确保父主题文件夹的标题为“buddyboss”,而不是任何其他变体孩子的主题去工作。 - 登录您的WordPress仪表板并选择外观>主题.
- 激活“BuddyBoss孩子主题”作为你的主主题。
- 您现在可以访问设置外观> BuddyBoss.

最小的服务器需求
BuddyBoss应该负责绝大多数的服务器设置。如果你遇到服务器问题,联系你的网络主机,确保你的服务器安装了以下标准技术。
- PHP 5.6 +
- php5-gd
- php5-mbstring
- php5-mysql
- php5-exif
- MySQL 5.6 +
- mod_rewrite Apache模块
基本设置
2020年10月7日修改
在本教程中,我将教您如何配置基本选项BuddyBoss主题(版本3.0 +)。要查看BuddyBoss的所有选项,只需浏览页面上列出的其他教程。
设置自定义菜单
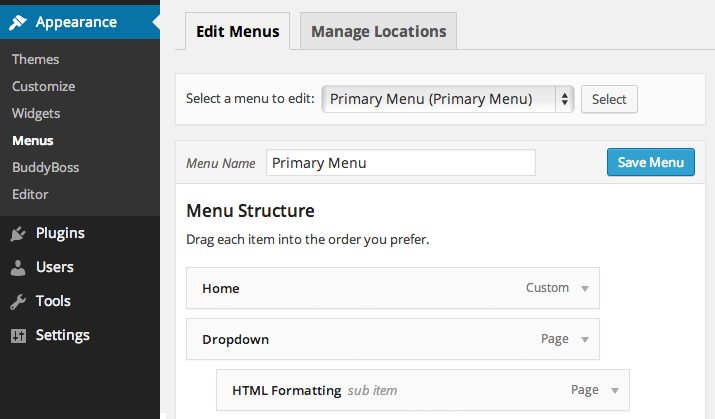
- 去外观>菜单.
- 创建一个新菜单,并将所有的欲望页面添加到该菜单中。
- 拖放可重新排列页面。点击“保存菜单”。
- 点击“管理位置”,并设置您的新菜单到所需的位置。

BuddyBoss有四个菜单位置:
- 主菜单-显示在头部
- 页脚菜单-显示在页脚
- 个人资料:额外的链接-显示在所有BuddyPress用户侧边栏
- 组:额外的链接-显示在所有BuddyPress组侧边栏
您可以将菜单拖放到缩进位置以获取“主菜单”位置的下降。
将特色图像添加到博客帖子
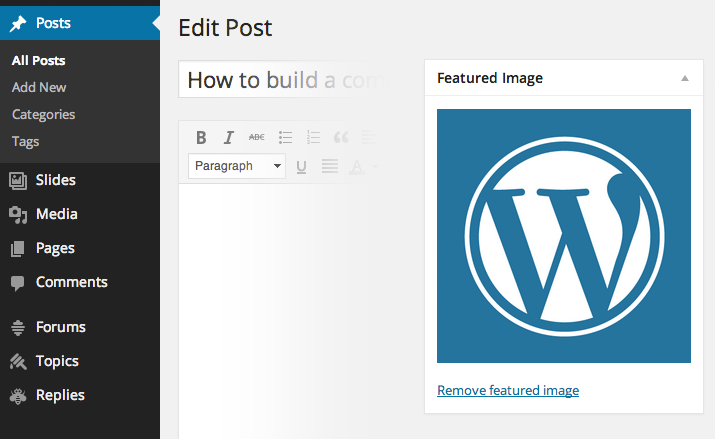
- 在WordPress Dashboard,转到的帖子并选择一篇要编辑的文章.
- 在右侧的“精选图像”下,点击“设置精选图像”。
- 将您的图片上传至媒体上传器,然后点击“设置特色图片”。
- 点击“更新”你的博客文章。
- 现在,当你查看你的博客索引时,你会看到你上传的图片是这篇文章的特色

删除个别页面上的评论
默认情况下,所有新页面都有一个评论框。您可能想要改变这种行为。
- 从前端导航到要编辑的页面。
- 单击顶部工具栏中的“编辑页面”。
- 从顶部打开“屏幕选项”,并检查“讨论”选项。
- 向下滚动页面到讨论部分,取消勾选“允许注释”。

允许用户创建帐户
这只有在你使用BuddyPress插件.
1.去设置>一般.选择“任何人都可以注册”会员.

2.去> BuddyPress >设置.确保“为注销用户显示工具栏”设置为“是”。

更改默认的用户头像
BuddyBoss带有一个吸引人的自定义头像,可以取代默认的WordPress“神秘人”。
- 去设置>的讨论在仪表板。
- 在这页的底部,设置默认的《阿凡达》“BuddyBoss人”。
- 点击“保存更改”。
![]()
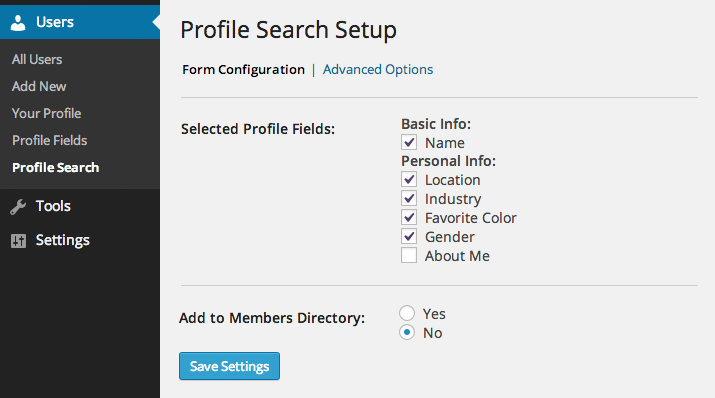
配置高级成员搜索
这只有在你使用BuddyPress插件.
- 安装”英国石油公司资料搜索”插件。
- 去用户>配置文件搜索.
- “搜索表单头”和“切换表单”是不相关的。无论你把什么放在那里都不会被使用,因为那些选项只用于硬编码选项。BuddyBoss使用插件提供的小部件。
- 检查你想要搜索的所有配置文件字段。如何设置配置文件字段→
- 保留“添加到成员目录”未选中。我们将使用小部件代替。
- 点击“保存更改”。
- 导航到外观>小部件.
- 将“BP Profile Search”小部件添加到您想要的小部件区域(通常)成员→目录).

定制
2020年10月7日修改
在本教程中,我将教你如何使用高级主题选项来定制您的网站的外观和感觉(需要BuddyBoss 3.1 +).
您可以访问所有的主题定制器选项外观>自定义从你的WordPress仪表板。每次你改变一个设置,你会看到你的网站动态更新在现场预览旁边的设置。要预览它在移动设备上的样子,只需在使用定制器时让你的浏览器窗口变小。
如果你想要一个完全独特的设计,询问我们的自定义主题和插件开发.
改变网站标题和标语
如果你没有上传一个标志,你的网站标题和标签线将自动显示标志将在哪里。
- 去外观>自定义.
- 开放网站标题和标语.
- 输入您所需的文本。
- 点击保存和发布.

添加一个标志
如果你上传一个标志,它将显示而不是网站标题和标语。
- 去外观>自定义.
- 开放标志.
- 点击“无图像”,它就会打开。
- 在“Drop a file here or。选择一个文件,单击“选择文件”。从你的电脑中找到你的标志。
- 点击保存和发布.

你最新上传的logo现在也可以在WordPress登录界面上看到了。

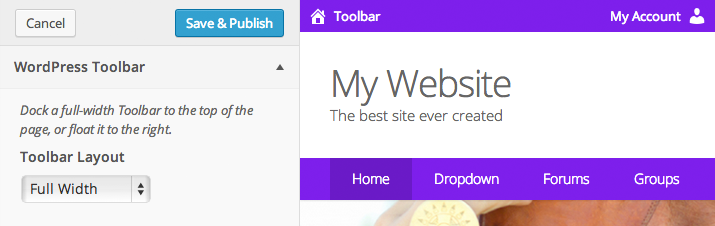
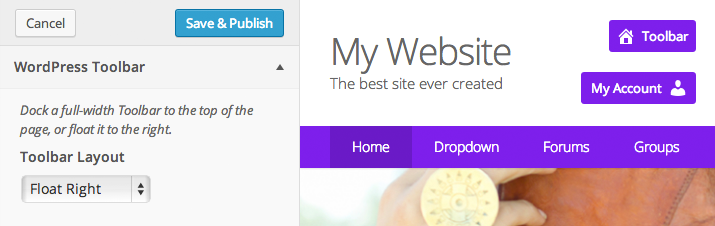
改变WordPress工具栏布局
从BuddyBoss 3.1.1,您可以通过定制器设置更改工具栏布局。这两个选项是全屏宽度,类似于默认的WordPress工具栏,或者浮动右边,它将工具栏停靠在屏幕的右侧。
流体宽度
- 去外观>自定义.
- 开放WordPress工具栏.
- 选择“流体宽度”,这应该是默认值。
- 点击保存和发布.

漂浮吧
- 去外观>自定义.
- 开放WordPress工具栏.
- 选择“浮动右”。
- 点击保存和发布.

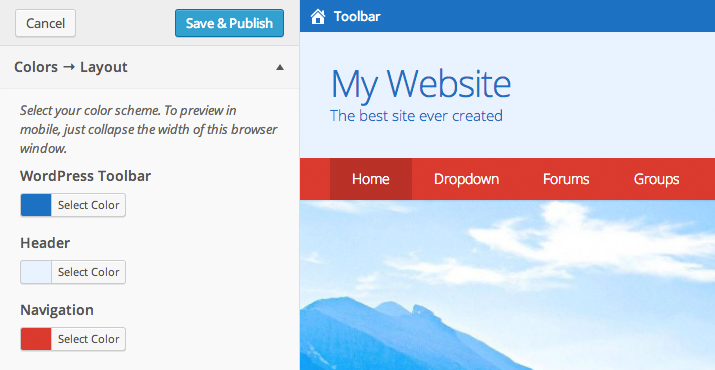
定制颜色
您可以轻松更改您网站所有主要元素的颜色。
- 去外观>自定义.
- 开放颜色→布局,或颜色→文本.
- 对于您要调整的每个元素,请使用颜色选择器选择所需的颜色。
- 点击保存和发布.

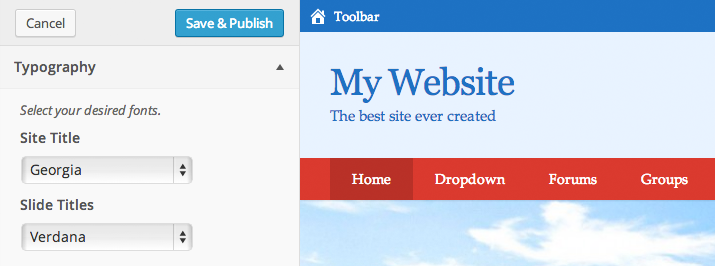
自定义字体
您可以轻松更改您网站所有主要元素的字体。
- 去外观>自定义.
- 开放排版.
- 对于每个要调整的元素,使用字体下拉列表选择所需的字体。
- 点击保存和发布.

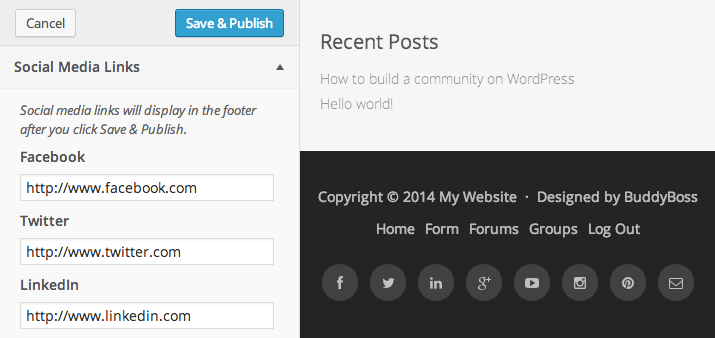
在页脚添加社交媒体链接
您可以轻松地将社交媒体链接(Facebook,Twitter等)进入您的网站的页脚。对于此特定部分,您只能在点击后查看预览更新保存和发布.
- 去外观>自定义.
- 开放社交媒体链接.
- 为您想要显示的每个图标输入您的社交媒体链接。
- 点击保存和发布.

Pro提示:取消激活颜色和字体样式
颜色和字体选项会自动以内联样式输出到网站的HTML中。如果你检查HTML,你会看到他们在。即使您没有使用定制器,它仍然会将默认颜色输出到HTML中,这通常会覆盖子主题中为相同CSS属性设置的样式。
如果您正在进行大量的自定义CSS编辑,您可能希望完全禁用自定义器的CSS输出。这很容易做到。只需将此函数添加到子主题中函数.php.文件:
//删除定制化CSS输出add_action('after_setup_theme', 'remove_buddyboss_customizer_ .css的);函数remove_buddyboss_customizer_Css () {remove_action('wp_head', 'buddyboss_customizer_css');} 上滑块
2020年10月7日修改
在本教程中,我将教你如何在你的主页上设置可选的特色滑块(需要)BuddyBoss 3.1 +).
安装BuddyBoss 3.1+后,你会在你的WordPress仪表板上看到一个新的菜单部分,标题为幻灯片.如果你添加了幻灯片,它们会在你的主页上以幻灯片的形式自动显示。
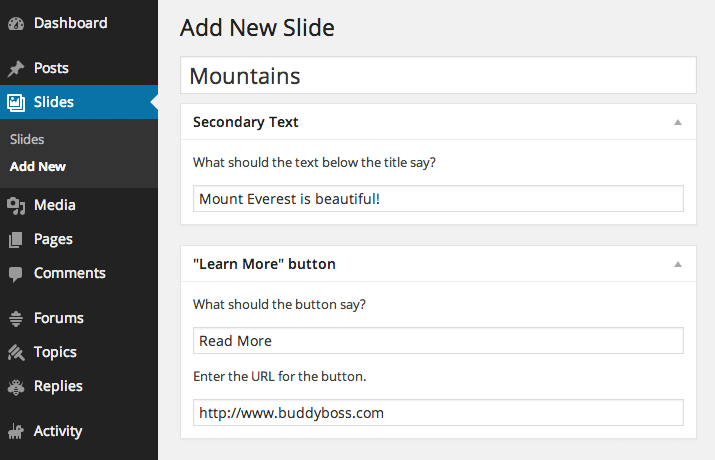
添加幻灯片
要使幻灯片正常工作,至少需要添加两张幻灯片。
- 去幻灯片>新增。
- 添加主幻灯片文本作为文章标题。
- 将辅助幻灯片文本添加到二级文本部分.
- 如果想在幻灯片上添加按钮,请将按钮的文本和URL目的地添加到“了解更多”按钮部分。

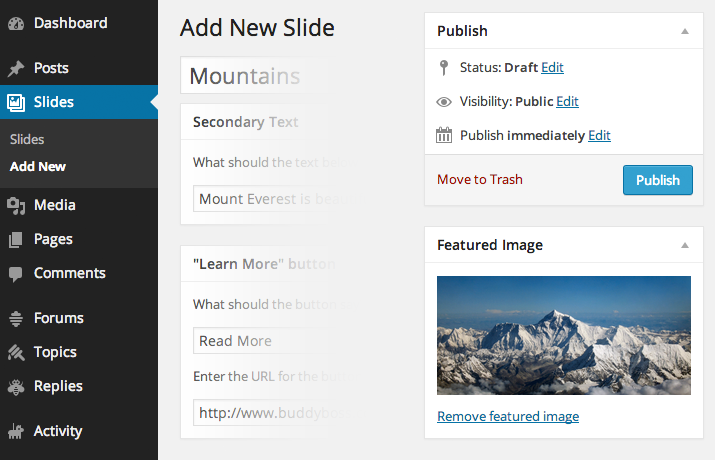
接下来,你需要上传一张幻灯片的图片。图像的宽度必须至少为1040px,高度必须为400px,否则当你缩放它时,幻灯片会失真。
- 找到有特色的图片节,默认情况下在编辑器的右列中。
- 点击“设置特色图片”,上传你的图片,尺寸为1040px * 400px。
- 看到图片上传成功后,点击“设置特色图片”。
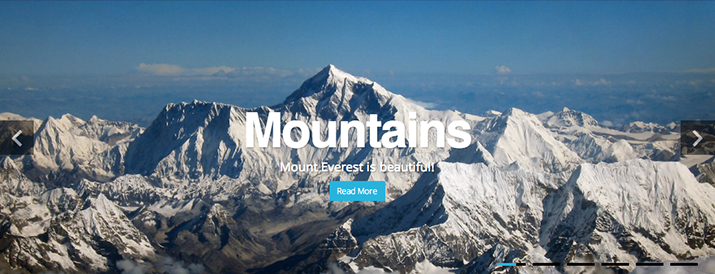
- 你现在可以“发布”你的幻灯片了。

你的新幻灯片现在应该可以在主页上看到了。请记住,您至少需要两张幻灯片才能使幻灯片正常运行。

将幻灯片放到不同的页面
想要将您的幻灯片添加到除首页之外的其他页面?您将不得不编辑一些代码,但这是一个相对简单的编辑。
在子主题中,创建计划用于包含幻灯片的页面的页面模板。在页面模板中,在标题调用下面添加以下代码片段以显示滑块。
<?PHP get_template_part('content', 'slides');?>
用户墙贴
2020年10月7日修改
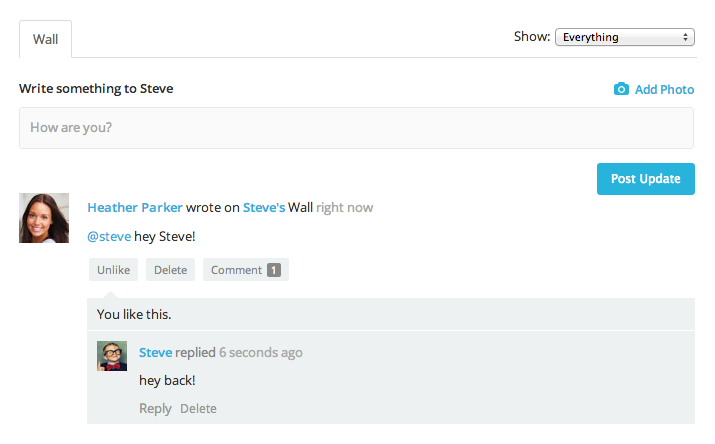
用户贴墙要求你有BuddyBoss墙插件安装。该功能允许你的成员以一种类似于Facebook的直观方式相互互动,包括交互式的“墙”、新闻源和“喜欢”。
激活用户留言墙
- 去> BuddyPress > Components.
- 确保“好友连接”和“活动流”都是启用的。
- 去> BuddyBoss墙菜单。
- 为您的站点配置所需的选项。
现在你应该可以访问任何用户的个人资料,并在他或她的涂鸦墙上写字了。

用户上传照片
2020年10月7日修改
用户照片上传要求您有BuddyBoss媒体插件安装,单独出售。该功能允许你的会员上传照片到他们的个人资料,如果你有,也可以上传照片到其他用户的资料用户墙贴启用。
激活用户照片上传
- 去设置> BuddyBoss媒体菜单。
- 为您的站点配置所需的选项。
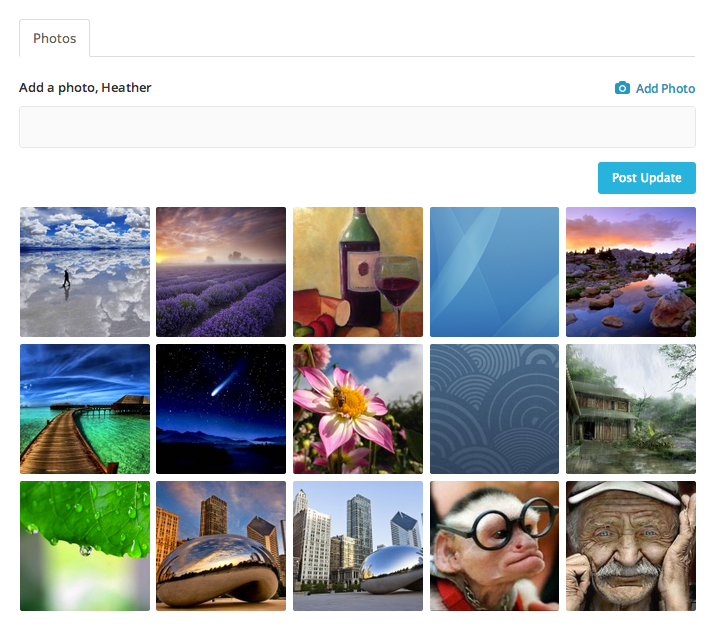
您应该在个人资料中看到一个新的“照片”选项卡。您可以从照片选项卡或主配置文件活动页面上传照片。照片也可以组织成专辑。

小部件
2020年10月7日修改
小部件解释
网站上的每个页面都可以有一个侧边栏,你可以在其中放置“小部件”。通过进入来添加小部件外观>小部件并将您想要使用的小部件拖放到适当的侧边栏中。当你打开任何边栏时,它会解释在哪里以及如何使用特定的边栏。

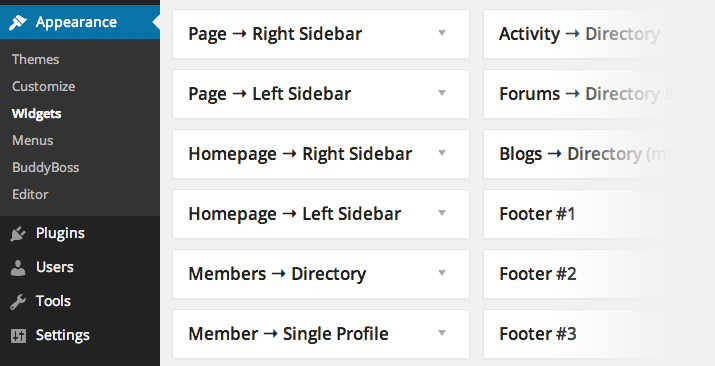
Buddyboss配有16个小部件区域。他们是:
WordPress页面和帖子
- 页面→右侧栏
- 页面→左侧工具栏
主页
- 首页→右侧栏
- 首页→左侧栏
BuddyPress的页面
- 成员→目录
- 会员→单一简介
- 组→目录
- 组→单组
- 活动→目录
- 论坛→目录和单一
- 博客→目录(多站点)
页脚
- 页脚# 1
- 页脚# 2
- 页脚#3
- 页脚# 4
- 页脚# 5
BuddyBoss登录窗口小部件
BuddyBoss附带了一个配置文件登录小部件(需要BuddyPress插件).BuddyPress 1.9+现在也带有一个登录小部件,所以你可能更喜欢使用他们的版本。
- 去外观>小部件.
- 将“(BuddyBoss) Profile Login Widget”添加到您想要的Widget区域。您可以将它添加到任意多的小部件区域。
- 给小部件一个您选择的标题。标题将只显示注销用户;登录的用户可以看到他们的个人信息。
语言翻译
2014年2月13日修改
虽然BuddyBoss默认以美式英语显示,但该主题具有可用于任何语言的内置功能。主题中的每个语言实例都绑定到一个翻译文件,该文件可用于将主题翻译成您选择的语言。
有两种方法可以将主题或插件翻译成另一种语言。你可以用WordPress翻译插件,或者你可以直接编辑语言文件使用桌面软件。我将在本教程中浏览两种方法。
介绍
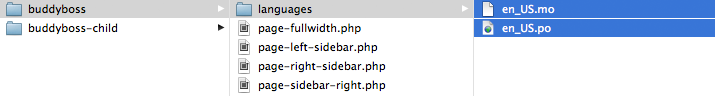
打包的语言文件可以在你的主题中找到/ buddyboss /语言/.在那里,你会看到en_US.po和en_US.mo.这些是语言文件,默认翻译设置为美式英语。

语言文件的解释
语言文件有些令人困惑,所以我将在这里尽力帮助您。文件名的第一部分显示命名结构,以标识要转换成的特定语言。en_US代表英语、美国。你可以看到所有不同的国家代码在这个资源.
文件名的第二部分告诉计算机使用哪个文件。的.po分机告诉你它是可移植对象文件类型,这意味着它是语言文件的人类可读版本。的mo分机告诉你它是Machine对象文件类型,意味着它是软件实际使用的语言文件的机器优化版本。一般来说,您在Po文件中进行翻译,然后保存PO文件时会自动更新Mo文件。
选项1:使用WordPress插件进行翻译
有两个流行的语言翻译插件Codestyling本地化和WPML插件.在本教程中,我将使用codestyles本地化插件,因为它是免费的。在本教程中,我们将假装您正在将BuddyBoss翻译成德语。
1.安装并激活Codestyling本地化插件。
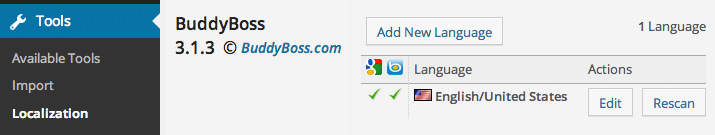
2.去工具>本地化.
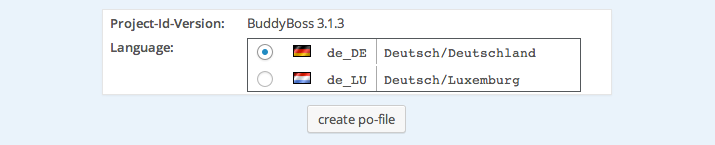
3.找到“BuddyBoss[版本]”,点击“添加新语言”。

4.选择您所在国家的单选按钮,然后点击“创建po-file”。此时,PO文件应该已经在/ buddyboss /语言/文件夹中。

5.对于你的国家,点击“重新扫描”,然后“立即扫描”。

6.对于你的国家,点击“编辑”。这将为您带来另一个页面,列出可供翻译的语言实例。
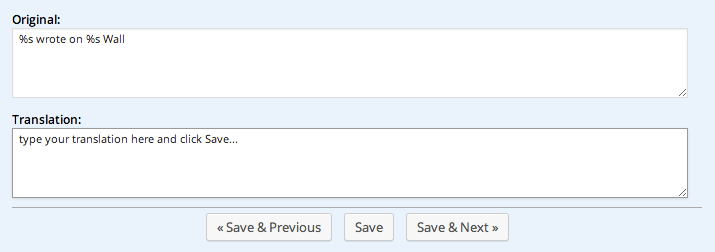
7.点击“编辑”在行动列对应您想要翻译的每个语言实例。
8.为每个语言实例键入您的翻译,然后单击每个语言实例的单击“保存”。

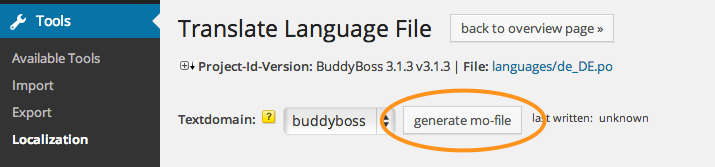
9.点击“生成mo-file”。在这一点上,您应该看到在/ buddyboss /语言/文件夹中。

10.假设您的服务器设置为德语,您现在应该可以在实时网站上看到您的德语翻译。如果你还没有看到它的工作,你可能需要改变你的国家指定wp-config.php反映翻译。默认为定义(‘WPLANG’,”);.在本例中,您可以将其更改为定义(“WPLANG”、“de_DE”);.
选项2:直接编辑语言文件
您将需要专门的软件来直接编辑您的PO/MO文件。我个人使用的软件是Poedit虽然不是很吸引人,但很管用。你也可以考虑Pootle(基于网络)或GNU Gettext(命令shell)。本教程的其余部分将假设您正在使用Poedit.
一旦你安装了必要的软件,你应该继续从主题找到PO/MO文件,位于/ buddyboss /语言/.将这些文件复制到您的子主题中,并将它们放入/ buddyboss-child /语言/.
请确保您在函数.php.在你的子主题文件:Load_theme_textdomain ('buddyboss', get_stylesheet_directory()。' /语言');.这一行告诉WordPress加载子主题的语言文件,而不是父主题的语言文件。如果你看到文本域写成“buddyboss_child”,对于此方法,您将希望将其更改为read为“buddyboss”.
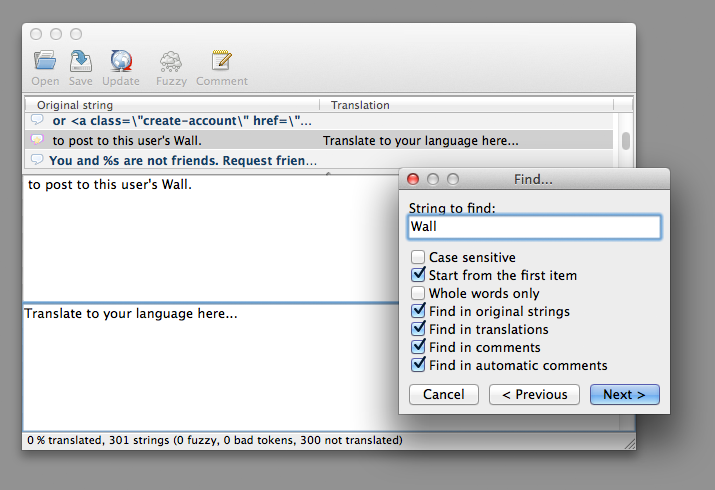
让我们假设你正在把你的《BuddyBoss》翻译成德语。复制en_US.po和en_US.mo并将它们重命名为de_DE.po和de_DE.mo,德国(Deutschland)国家代码如指定在这个资源.现在在Poedit中打开PO文件。该软件应该显示一串你可以翻译的文本行。选择任意一行文本,进行翻译,当你点击“保存”,你的MO文件将在你的机器上自动更新。

完成每一行文本的翻译后,确认您的更改文件(MO和PO)都在子主题的语言文件夹中,位于/ buddyboss-child /语言/然后把修改的内容上传到你的服务器上。
假设您的服务器设置为德语,此时您应该可以在实时网站上看到您的德语翻译。如果你还没有看到它的工作,你可能需要改变你的国家指定wp-config.php反映翻译。默认为定义(‘WPLANG’,”);.在本例中,您可以将其更改为定义(“WPLANG”、“de_DE”);.
编辑CS
2020年10月7日修改
在本教程中,我将教你如何在BuddyBoss子主题中编辑CSS。我们先简单介绍一下孩子的主题,然后我将使用一个示例CSS编辑来教你如何实现它。本教程假设您已经具备以下方面的工作知识如何编写CSS.
儿童主题介绍
子主题是修改BuddyBoss主题的最安全、最简单的方法,无论您想要做一些微小的更改还是广泛的更改。在WordPress中,“子主题”是继承另一个主题功能的主题,称为“父主题”。它允许您修改或添加父主题的功能。在我们的案例中BuddyBoss是父主题,它预先打包了一个起始子主题。我们强烈建议您将子主题激活为主主题,并使CSS在子主题文件中编辑。本教程的其余部分假定您正在使用子主题为CSS编辑。
为什么要使用打包的子主题?
我们经常发布主题更新如果你只修改了你的子主题,你可以安全地升级BuddyBoss,而不会丢失任何编辑。子主题继承了父主题的所有模板和功能,但允许您更改父主题的外观,而不需要编辑其任何代码,因为子主题中的代码会覆盖父主题中的代码。更多信息可在我们的详细资料中找到儿童主题介绍.
教程CSS编辑
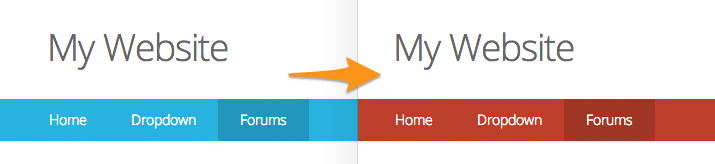
在本教程的剩余部分,我将实现一个虚拟的CSS编辑,这样你就可以遵循我将采取的确切步骤,然后将这些相同的步骤应用到几乎任何其他CSS编辑,你可能想要实现。在本教程中,我们将把桌面主导航的背景颜色从默认的蓝色改为红色。你可以改变这个颜色而不需要修改任何代码编辑器,但出于本教程的目的,我们将手动执行。
这是一个很好的例子,因为它很容易测试,只适用于大屏幕尺寸(需要媒体查询),而且还覆盖编辑器设置。这个例子涵盖了大多数用例场景。
以下是我们的最终目标:

1.找到要编辑的风格
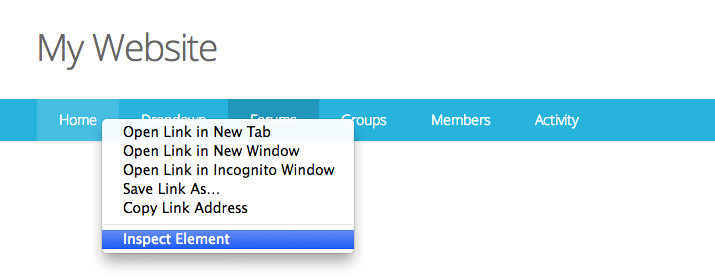
修改父主题中发现的样式的第一步是概括正在生成样式的方式和位置。为此,我们将使用网络督察这是伴随着谷歌浏览器web浏览器。对于任何网页开发者来说,它都是一个非常有价值的工具,它可以让你特别容易地找出你访问的任何网站的CSS样式是在哪里定义的。
当在谷歌Chrome浏览器中查看您的网站时,右键单击您想要编辑的元素(导航),并单击“检查元素”。

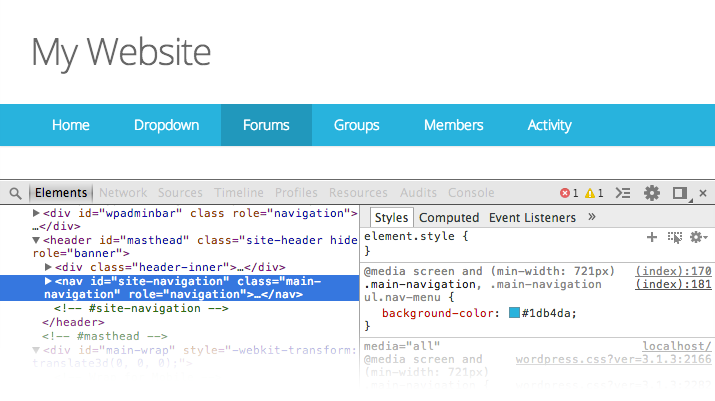
您现在将在您的浏览器中显示一个面板,向您展示所选元素的所有样式。如果您不小心点击了错误的元素,则可以浏览页面的HTML,直到抓住正确的元素,并且您将看到页面上的Inspector突出显示元素,以便您知道要选择的内容。

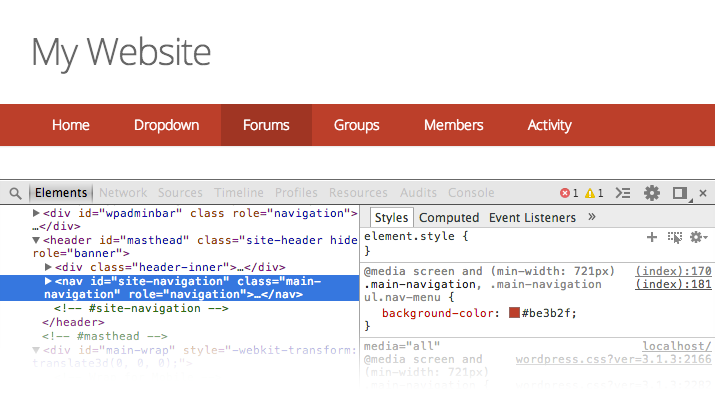
在左列中,您可以看到HTML,右列中可以看到所选HTML元素的相应CSS。您实际上可以单击在检查器的右栏中以播放CSS,并在浏览器中立即查看更改的实时预览。这通常是我如何尝试潜在的CSS变化。对于本教程,我们将调整所定义的CSS选择器.main-navigation, .main-navigation ul.nav-menu具有…的属性background - color: # be3b2f,它将背景颜色定义为Red十六进制颜色值.只需单击右边的列,并更改背景颜色为# be3b2f您应该可以在浏览器中看到更改。不需要保存或刷新。

请记住,这些编辑只发生在您的浏览器。如果您刷新页面,它们将丢失。下一步是将它们添加到子主题的样式表中,使它们永久存在。
2.将CSS编辑添加到子主题中
我们建议您将所有的CSS编辑添加到您的子主题/主题/ buddyboss-child / css / custom.css.添加到此样式表中的任何样式都将覆盖父主题中设置的样式/ css /文件夹中。

在文本编辑器中打开样式表
 打开
打开Custom.css.在您最喜爱的文本编辑器。我个人最喜欢的是崇高文本2.它可以自由尝试,强大,轻巧,在Mac和Windows上提供。一些流行的替代品是CodaMac(价格昂贵但可靠)和Windows自带的老式记事本应用程序。如果你喜欢在WordPress中直接编辑CSS(不是一个理想的方法),我建议你安装WP编辑器插件。除此之外,它还允许你浏览主题的文件夹结构,并给你语法高亮显示。
将编辑添加到正确的“媒体查询”中
向前!下一步是将CSS编辑添加到Custom.css..当您第一次打开文件时,您会注意到它被分解为基于媒体查询,允许主题对移动设备“响应”。媒体查询允许CSS根据不同的屏幕大小加载。我们从为所有屏幕尺寸加载的全局样式开始。然后我们缩小到低于或高于特定宽度的尺寸(以近似您使用的设备),使用特定的CSS瞄准每个宽度。在BuddyBoss中,我们通常将其分为手机、平板电脑、笔记本电脑和台式电脑三种主要屏幕尺寸。
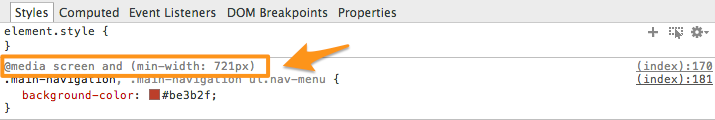
回去找你的探长谈谈。你会注意到,我们应用到导航的颜色实际上位于一个媒体查询中!这个特殊的媒体查询指定样式只适用于屏幕为721px或更宽的情况。您将希望将您的CSS编辑添加到相同的媒体查询Custom.css..

在Chrome检查器中,你可以把光标放到检查器中,复制整个代码片段。然后回到Custom.css.,将您从检查器复制到相应的媒体查询中的CSS粘贴到相应的CSS。它应该看起来像这样:
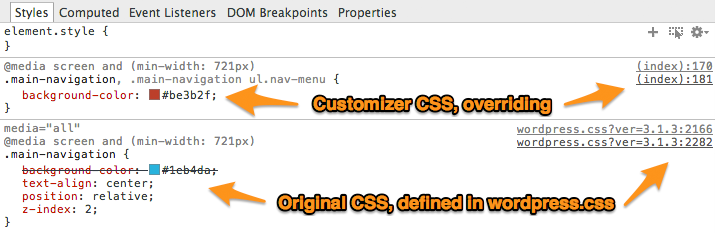
/*-------------------------------------------------------------- 2.3 -最小宽度为721像素(平板电脑 +) --------------------------------------------------------------*/ @ 媒体屏幕和(min-width: 721 px) {.main-navigation .main-navigation ul。导航菜单{background-color: #be3b2f;}}/*不要删除这个右括号*/通常这将是最后一步。然而,您可能不会在浏览器中看到任何更改。原因是这种特殊的样式碰巧是在编辑器,它直接将样式注入HTML,从而用管理选项中的所有自定义颜色选择覆盖样式表。内联定制器样式正在接管。你可以告诉这一点,回到Chrome检查器。您将看到这个特定的样式不是来自样式表,而是来自(index),这意味着它来自HTML文件。

覆盖编辑器
对于这个特定的CSS编辑,我们需要覆盖Customizer的优先级。这其实很简单。我们只需要加一个!重要的声明我们的样式属性。像这样:
/*-------------------------------------------------------------- 2.3 -最小宽度为721像素(平板电脑 +) --------------------------------------------------------------*/ @ 媒体屏幕和(min-width: 721 px) {.main-navigation .main-navigation ul。导航菜单的背景颜色:#be3b2f!重要的;}}/*不要删除这个右括号*/如果您正确地完成了所有操作,您现在应该可以在站点上看到Red导航。您可以按照以下步骤进行任何CSS编辑。并且始终确保将CSS添加到适当的媒体查询中,或者添加到无媒体查询中(开始的Global部分),这取决于您需要的屏幕大小。
额外提示:移动CSS
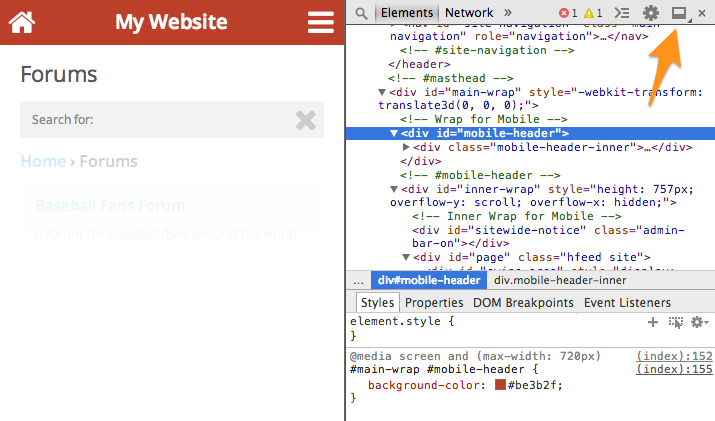
编辑移动CSS与编辑桌面CSS没有什么不同。当使用Chrome检查器时,让你的浏览器窗口足够小,布局折叠到移动模式。在这种情况下,通过点击小方块图标,将检查器停靠在屏幕右侧有助于腾出空间来查看所有内容。然后只需要遵循相同的步骤,并将你的编辑添加到适当的“小屏幕”媒体查询。

如果你想看什么真的凉爽的,看看这个.你可以把你的Android设备插入你的电脑,并检查/编辑CSS从你的Android设备在你的桌面上的Chrome浏览器加载。这是我在Android上进行原生测试的方法,这节省了大量时间。一定要下载Chrome Beta.在您的Android设备上为此工作(截至2014年2月13日)。
最小化和压缩资产
2015年2月10日修改
更好的WordPress贬低:https://wordpress.org/plugins/bwp-minify/
老板。主题
安装的老板。
2020年10月7日修改
菜单
2020年10月7日修改
FontAwesome:http://fontawesome.io/icons/
小部件
2020年10月7日修改
颜色和字体
2020年10月7日修改
主页上滑块
2020年10月7日修改
全球搜索
2020年10月7日修改
以下用户
2020年10月7日修改
Buddypress跟随:https://wordpress.org/plugins/buddypress-followers/
BuddyBoss墙
2020年10月7日修改
BuddyBoss墙://www.zdfhmy.com/product/buddyboss-wall/
BuddyBoss媒体
2020年10月7日修改
BuddyBoss媒体://www.zdfhmy.com/product/buddyboss-media/
内容块+短代码
2020年10月7日修改
编辑CS
2020年10月7日修改
本教程假设您具有CSS的基本工作知识,并且熟悉代码。
翻译语言
2020年10月7日修改
最小化和压缩资产
2015年2月10日修改
更好的WordPress贬低:https://wordpress.org/plugins/bwp-minify/
WordPress
WordPress安装
2020年9月25日修改
在本教程中,我将教你如何手动安装WordPress。我假设您可以访问FTP(上传文件),并能够在您的服务器上创建数据库。如果你的服务器有WordPress的“一键安装”,你可能更喜欢使用这种方法,在这种情况下,你应该联系你的网络主机,询问如何访问他们的一键安装。
在看这个视频之前…
- 购买虚拟主机(见下文)
- 在服务器上创建一个数据库。保存数据库名称、用户名和密码。
- 为您的域在服务器上设置FTP访问。
虚拟主机
- 找一个可靠的主机。我最喜欢的是KnownHost由于他们的正常运行时间,优秀的硬件,伟大的客户支持,合理定价。BuddyBoss在那里托管(SSD-2选项),我们对他们非常满意。
- 你可以从廉价的共享主机如果您在预算中,但BuddyPress不断查询数据库,并且您的网站将会缓慢。你有更好的选择快SSD(固态驱动器)和您自己专用虚拟服务器上的一吨RAM(内存)(没有其他网站共享资源)。它制作了一个巨大的速度的影响。
1.上传WordPress到你的服务器(0:28)
- 下载最新版本的WordPresswordpress.org/download.
- 解压缩的文件夹。
- 经常将所有文件上传到服务器域的根目录
/ public_html /或/ httpdocs /.
2.编辑你的wp-config文件
- 重复的
wp-config-sample.php重命名为wp-config.php. - 开放
wp-config.php使用您喜欢的文本编辑器。 - 将数据库名称添加到
DB_NAME. - 将数据库用户名添加到
DB_USER. - 将您的数据库密码添加到
DB_PASSWORD. - 在旁边添加您的服务器主机名
db_host..在大多数服务器上,这将保留默认的localhost..请与您的主机供应商确认。
3.安装WordPress(3:45)
WordPress安装
2020年9月25日修改
在本教程中,我将教你如何正确设置一个全新的WordPress安装。
在看这个视频之前…
- 购买虚拟主机(见下文)。
- 安装wordpress。
虚拟主机
- 找一个可靠的主机。我最喜欢的是KnownHost由于他们的正常运行时间,优秀的硬件,伟大的客户支持,合理定价。BuddyBoss在那里托管(SSD-2选项),我们对他们非常满意。
- 你可以从廉价的共享主机如果您在预算中,但BuddyPress不断查询数据库,并且您的网站将会缓慢。你有更好的选择快SSD(固态驱动器)和您自己专用虚拟服务器上的一吨RAM(内存)(没有其他网站共享资源)。它制作了一个巨大的速度的影响。
1.熟悉WordPress仪表板(0:16)
- 在管理栏中单击站点标题以访问仪表板。或者登录www.yourdomain.com/wp-admin进入登录界面。
- 查看您的网站的概述仪表板>家庭部分。
- 请参阅WordPress和插件更新仪表板>更新部分。
- 在页面中创建博客文章和页面的帖子和页面部分。
2.配置基本WordPress设置(1:14)
- 导航到设置>一般.
- 如果您想稍后让BuddyPress用户选择“任何人可以注册”,请选中“任何人可以注册”。
- 选择您的本地时区。
- 点击“保存更改”。
- 去设置>阅读.
- 在“搜索引擎能见度”下,检查你是否希望搜索引擎(如谷歌)索引并显示你的网站的结果。
3.配置博客和主页设置(2:20)
选择A:使用你的主页作为博客
- 去设置>阅读。
- 放“首页显示”为“最新消息”.
- 你的博客文章(创建于post > Add New)现在应该进入主页。
选项B:使用静态主页,博客文章放在单独的页面上
- 去页面>新增。
- 创建一个页面,并将其命名为“Home”或任何你想要的标题。
- 创建另一个页面,并命名为“博客”或任何你想让你的博客页面标题。
- 去设置>阅读。
- 将“首页显示”设置为“静态页面”。
- 将您刚刚创建的主页设置为“前页”。
- 将新创建的页面设置为“Posts页面”。
- 你的博客文章(创建于post > Add New)将会在博客页面中显示。
4.创建自定义导航菜单(3:50)
- 去外观>菜单.
- 将默认的“菜单1”重命名为您喜欢的名称。或者点击“创建新菜单”。
- 将你想要的页面添加到菜单中。
- 拖放可以在菜单中重新排列页面。
- 点击“保存菜单”。
- 去“管理地点”,仍然在菜单屏幕。
- 将新菜单分配到主题中所需的菜单位置。
- 点击“保存更改”。
5.为更好的url设置“漂亮的永久链接”(5:13)
- 去设置>永久链接.
- 将其设置为您喜欢的任何选择。大多数人建议使用“帖子名称”选项。
- 点击“保存更改”。
数据库备份
2020年11月10日修改
在本教程中,我将教你如何为WordPress设置自动数据库备份。
定期备份数据库是非常重要的。如果您的服务器崩溃了怎么办?还是你忘了付东道主的账单?或者你的网站被黑了?还是你搞砸了?你的所有数据可能会永久丢失,考虑到防止这个问题是多么容易,这将是一个耻辱。通过自动备份,您可以从一个数据库备份恢复整个站点,并像什么都没有发生过一样进行备份和运行。
安装数据库备份插件
有很多方法可以设置WordPress数据库备份,我将重点介绍我个人使用多年的插件。该插件被称为WP-DBManager.我推荐这个插件,因为它已经被证明是可靠的,允许持续备份到你的服务器,并让你电子邮件备份到自己。
1.安装WP-DBManager插件。
2.激活插件。
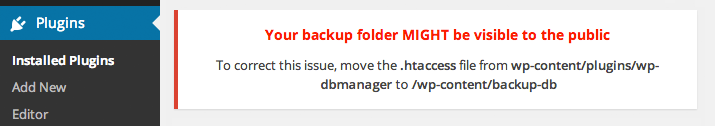
3.激活后,您将立即收到一个错误消息,警告您“您的备份文件夹可能对公众可见”。我们将在下一步修复这个问题。

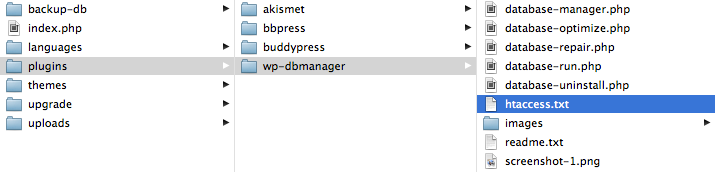
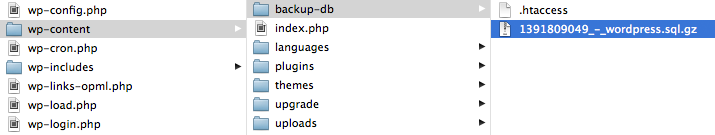
4.登录你的网站通过FTP和定位/ wp-content /插件/ wp-dbmanager / htaccess.txt.这是需要手动移动的文件。

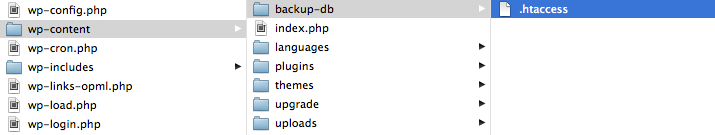
5.移动文件htaccess.txt放在新创建的备份文件夹中/ wp-content / backup-db /.然后将文件重命名为. htaccess.你需要打开FTP客户端的“隐藏文件”才能看到. htaccess后重命名它。这将解决错误消息。

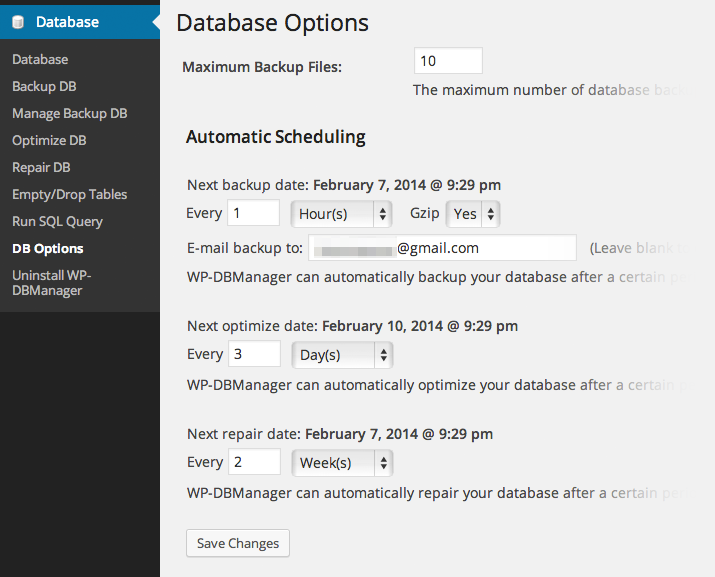
6.现在你应该会在你的WordPress仪表板上看到一个名为“数据库”的新菜单。打开它并导航到“DB Options”。在这里,您可以配置要保留多少数据库文件,备份、优化和修复数据库的频率,以及是否希望数据库通过电子邮件发送给您。设置您想要的选项,然后单击“保存”。
我个人每小时都会备份我的站点,因为BuddyPress站点的数据库中会不断添加新的活动。我将Gzip选项设置为“Yes”,这将压缩您的备份,以减少它们在服务器上占用的空间。为最大备份文件,我建议至少10个,但您可以将其设置为实际能够保存到服务器而不会导致存储问题的数量。

7.最后一步是确认所有的东西实际上都在工作。不要跳过这一步!通过FTP回到你的站点文件系统,确保你看到了备份文件/ wp-content / backup-db /.如果你看到备份的文件,你就搞定了。下次遇到数据库问题时,您可以安全地回到这个文件夹,并获取一个旧的副本(可能是当天早些时候的!)来恢复您的站点。

BuddyPress
BuddyPress Install + Setup
2020年9月25日修改
在本教程中,我将教你如何安装和设置BuddyPress社交网络插件。
在看这个视频之前…
1.安装BuddyPress (0:28)
- 登录你的WordPress仪表盘,然后去插件>新增.
- 搜索“buddypress”。
- BuddyPress应该是第一个结果。点击“现在安装”。
- WordPress完成下载插件后,单击“激活插件”。
2.激活BuddyPress组件(2:04)
- 去> BuddyPress > Components.
- 激活您计划使用的组件。不要全部激活,除非你需要全部激活!
- 点击“保存设置”。
3.将页面附加到BuddyPress组件(2:43)
- 去设置> BuddyPress>页面.
- BuddyPress应该自动创建并将页面连接到您的组件。如果没有,或者如果您希望“寄存器”的可编辑页面和“激活”组件(无需)首先创建页面页面>新增然后返回此处并为每个组件选择新页面。
- 点击“保存设置”。
4.配置BuddyPress设置(3:54)
- 去> BuddyPress >设置.
- 选择您想要的设置,例如组创建、帐户删除等。
- 点击“保存设置”。
选项:允许新用户在您的网站上创建帐户
- 去设置>一般.选择“任何人都可以注册”会员.
- 去> BuddyPress >设置.确保“为注销用户显示工具栏”设置为“是”。
5.设置用户配置文件字段(6:28)
- 去用户>配置文件字段.
- 将您希望在初始用户注册期间收集的所有配置文件字段添加到“Base”配置文件组(您可以重命名此配置文件)。
- 创建新的配置文件字段组,以便在注册后收集信息。将所需的配置文件字段添加到这些组。
BBPress.
bbPress install + setup
2020年11月10日修改
在本教程中,我将教你如何安装和设置BBPress.论坛软件插件。
在看这个视频之前…
- 安装和设置WordPress.
- 可选:安装BuddyPress.
1.安装bbPress (0:20)
- 登录你的WordPress仪表盘,然后去插件>新增.
- 搜索“BBPRESS”。
- bbPress应该是第一个结果。点击“现在安装”。
- WordPress完成下载插件后,单击“激活插件”。
- 您现在应该看到论坛,主题和帖子仪表板中的回复部分。
2.配置BBPress设置(1:11)
- 要设置>论坛.
- 选择您想要的设置。
- 确保“论坛根”是一个唯一的URL,而不是你网站上现有的页面使用的。
- 点击“保存设置”。
3.创建你的第一个论坛(2:06)
- 去论坛>新论坛.
- 给论坛一个标题和描述。
- 选择论坛的类型、状态和可见性。
- 点击“发布”。
- 点击“查看论坛”在前端看到它,并添加您的第一个主题和答复。
4.可选:将WordPress页面设置为论坛索引(4:39)
- 去页面>新增.
- 给页面一个标题。
- 将以下短代码添加到文本编辑器中:

- 点击“更新”。
5.允许BuddyPress群组拥有论坛(6:23)
- 安装BuddyPress
- 中激活BuddyPress Groups组件> BuddyPress > Components.
- 去设置>论坛.
- 在“BuddyPress整合”下,勾选“允许BuddyPress组拥有自己的论坛”。
- 在你管理的任何BuddyPress群组中,进入管理>论坛然后将这个小组与一个特定的论坛联系起来。
性能
理想的服务器设置
2021年8月26日修改
如果您计划支持一个中等规模的社区,那么您应该考虑转移到一个良好的服务器设置,以获得最佳性能。由于有许多不同类型的动态内容(活动流、内部消息等),BuddyBoss平台需要从数据库中提取广泛的内容,因此共享主机的速度会变慢。是的,在共享主机上运行BuddyBoss是可能的,但它将非常缓慢,你将错过一个强大的云托管解决方案的巨大性能增益和可伸缩性。
我们的建议
我们强烈建议您托管buddyboss支持的网站云托管.对于交互式应用程序来说,共享主机不够强大,专用服务器/虚拟专用服务器无法轻松地向上或向下扩展。使用云托管,您可以根据需要轻松增加服务器资源,很少甚至没有停机时间。
亚马逊网络服务
说到云托管,大多数人想到的第一个提供商是AWS.的确,AWS是最可定制的,如果配置正确,在规模上也是最实惠的。我们自己的演示在AWS上。然而,它的配置和维护也非常复杂,而且它们提供的支持非常少。基本上,你只是从他们那里租赁硬件,你需要知道如何自己配置所有的东西。我们只在您已经知道如何使用AWS,或者您的团队中有人具有配置AWS应用程序的经验的情况下推荐使用AWS。
管理主机
如果您想要更多开箱即用的解决方案,我们建议使用托管云选项,它提供客户支持,为您处理所有技术配置。云托管有很多选择。推荐的建议包括:
Cloudways
Cloudways是一个伟大的托管云托管解决方案。他们提供了一个友好的用户仪表盘和全天候的客户支持。您可以使用Cloudways,并让它们在数字海洋或AWS硬件的后台托管您的实际网站,但您对服务器的访问将少于这些服务,因为大多数配置都是由Cloudways支持处理的。对于那些想专注于自己的业务而不担心托管的人来说,Cloudways是一个理想的提供商。
数字海洋
数字海洋是一个伟大的,经济有效的云托管解决方案。它们提供了大量的硬件,而且对开发人员很友好。他们的服务是为那些想要亲身体验的开发者和客户打造的。如果你想要一个可伸缩的解决方案,你可以自己配置,而且比AWS更简单,那么数字海洋是一个极好的选择。
其他选项
以上建议是根据我们自己的经验和测试得出的。还有许多其他云托管提供商可以提供良好的资源和支持。如果你已经在另一个云主机上托管了BuddyBoss平台或LearnDash网站,并且一切运行顺利,你可能不需要更换主机供应商。
服务器软件需求
询问您的Web主机用以下内容配置您的服务器:
- Linux.操作系统
- NGINX或Apache.
- PHP版本7.3.0+
- MariaDB+(或10.1版本MySQL版本5.6 +)
- SSL(HTTPS支持)
MariaDB是MySQL的开源替代品,建议使用MySQL以进行性能优势。只要询问您的网络主机如果可用,请使用MariaDB。
NGINX明显快于Apache,因为它可以同时支持更多的http请求。如果可以的话,让你的主机使用NGINX。
事情,以避免
确保你的主机没有做以下任何事情:
- 阻止对外部应用程序的API请求(特别是如果您正在使用ld乐动体育app )
- 要求WordPress使用Web主机的缓存系统
- 禁用WordPress核心功能
一些以WordPress为中心的网站主机有人为的限制来提高WordPress网站的性能,这对于静态网站如WordPress博客很有用。然而,对于有数千用户实时请求唯一数据的动态应用程序来说,这可能会产生问题。我们建议坚持使用通用的云主机,因为它提供了高性价比的性能,避免使用任何限制WordPress和其他功能的网络主机。
内容分发网络
2020年11月10日修改
内容交付网络(CDN)是提高任何网站性能的最简单的方法之一,包括那些由BuddyPress提供动力的网站。当有人从你的网站上加载一个页面时,可能有50-90%的浏览器请求是为了内容资产,如图像、CSS样式表和JavaScript文件。如果这些都是从您的服务器加载的,流量适中,它们将排队并降低站点的性能。此外,它们必须从服务器的物理位置发送到访问者的物理位置,这在许多情况下会增加延迟。假设你的服务器在洛杉矶,而你的访客在菲律宾。使用CDN,您的访问者可以从马尼拉附近的服务器获得站点的大部分文件,从而显著提高速度。
CDN到底是什么?
CDN是全球服务器的分布式网络,提供您的网站的资产 - 图像,样式表,JavaScript文件等。您可以轻松地将WordPress同步到CDN,以便您的网站资产自动卸载到CDN。
如何使用WordPress设置CDN
第一步是购买您的CDN包。我建议使用MaxCDN的因为它们可靠、便宜、易于与多个WordPress插件集成。他们的套餐从9美元/月或90美元/年开始,便宜的初级套餐对大多数人来说已经足够了。当你考虑到它会对你的网站的性能产生多大的影响时,它是一个巨大的价值。一旦你在那里购买了你的CDN,你将为你的网站在MaxCDN设置一个“区域”。

一旦您正确地配置了您的区域,请确保记下CDN URL。有几种方法可以集成CDN和WordPress,在本教程中,我们将使用WP超级缓存.从技术上讲,它是一个缓存插件,但我们可以很容易地禁用页面缓存,只使用它出色的CDN支持。有更好的缓存BuddyPress的方法,如这里描述.
第一步是安装和激活WP超级缓存。去插件>新增在你的WordPress仪表板上搜索插件。安装和激活。

一旦你激活了插件,导航到设置> WP超级缓存.单击“Easy”选项卡,然后转动“缓存”以使插件用于工作,即使我们实际上不会使用任何页面缓存功能,因为它们会干扰BuddyPress的服务动态内容。

点击“高级”选项卡。向下滚动到“接受的文件名和拒绝的uri”,并检查每一个单一的内容类型,以不被缓存,然后单击“保存”。这将有效地禁用所有页面缓存功能。

现在到了有趣的部分,我们实际上将CDN集成到WordPress中。点击“CDN”选项卡。勾选“启用CDN支持”。然后将你之前注意到的CDN URL添加到“Off-site URL”和“Additional CNAMES”字段中。它应该是这样的:http://yourzone.youraccount.netdna-cdn.com
就是这样!你的网站现在应该卸载所有资产到CDN!为了确认它的工作,你可以在浏览器中查看你的页面源代码,你应该看到使用新的CDN URL结构的链接(像样式表,JavaScript文件)。

清除缓存
如果您更新您的主题,您可能会注意到CDN仍然服务于旧版本的文件。回到MaxCDN,你可以去管理缓存,并单击“清除所有”文件。这将从CDN中删除所有文件,并且它们将在使用新版本的后续页面请求中重新生成。

然而,有一个更简单的方法。如果您的资产的URL附加了版本号,那么您只需更新版本号,CDN就会自动清除单个文件。当你通过WordPress集成一个样式表或JavaScript文件排队方法(正确的方法),它提供了添加版本号的选项。在BuddyBoss主题例如,我们在每个样式表和JavaScript文件中添加一个版本号,当文件更改时,这些文件就会更新,这意味着主题更新会自动清除这些文件的缓存。您可以将版本号添加到您的样式表和JavaScript文件中儿童主题也这是一个示例代码片段,版本号为粗体:
Wp_enqueue_script ('buddyboss-main', get_template_directory_uri().'/js/buddyboss.js',数组('jquery'), '3.1.7');
输出的URL将显示为:
. . / js / buddyboss.js ?版本= 3.1.7
缓存博迪格
2020年10月7日修改
您可以通过启用来获得显著的性能改进对象缓存这不仅可以改善BuddyPress的页面加载时间,还可以改善许多其他插件、主题和WordPress核心本身的页面加载时间。
缓存的方法解释
页面缓存
当人们想到缓存时,通常首先想到的是“页面缓存”。不幸的是,如果启用了BuddyPress,页面缓存并不是一个实用的解决方案。使用页面缓存,当请求一个页面时,将生成一个完整的HTML文件,然后将其提供给访问该页面的后续用户(直到缓存过期),极大地减少了对数据库的访问。由于BuddyPress的动态特性,页面缓存会导致内容过时,从而破坏BuddyPress的核心目的之一——用户之间的实时交互。理论上,您可以只为注销用户缓存页面。但一旦它们被记录到BuddyPress中,内容就会变得陈旧,工具栏中的动态元素,比如Notifications,将停止更新,直到页面的缓存过期。
对象缓存(推荐)
即使我们不能缓存完成的页面,我们仍然可以通过“对象缓存”缓存大量用于组装这些页面的数据。BuddyPress构建时能够利用对象缓存的优势,当你有一个持久缓存插件启用,例如w3total Cache.
WordPress有一个用于对象缓存的API(一组函数),允许开发人员缓存代码中使用的数据。默认情况下,WordPress允许某种形式的对象缓存,但它的生命周期仅为单个页面加载。如果你安装了一个持久缓存插件,你可以让对象缓存持续的时间比单个页面加载的时间长,这将减少服务器请求的数量,并提高页面加载速度。这是我们将在下一节中设置的内容。
如何启用对象缓存
APC -(专用服务器)(推荐)
如果您正在使用我们的推荐服务器设置,你可以简单地联系你的网络主机并要求他们安装APC在您的服务器上(它是免费的),然后它将作为对象缓存的一个非常快速的方法。通常,您无法在共享托管环境上安装APC。APC将缓存值存储在RAM中,这就是为什么我建议至少2GB的RAM以获得理想的服务器性能。
一旦你的网络主机确认APC已经安装并正常工作,你就需要使用插件为WordPress启用它。我推荐的方法是APC对象缓存后端插件。这不是一个真正的插件,而是一个“drop-in”文件。因此,您并不实际激活插件。你只需要复制object-cache.php文件到你的/ wp-content /目录中。你甚至不需要上传实际的插件。就是这样!只要你在你的服务器上安装了APC,并正确放置了文件,APC驱动的对象缓存现在应该被启用,你应该开始看到性能的提高。要确认它正在工作,你可以在登录时在浏览器中输入:http://www。yourdomain.com/wp-admin/plugins.php?plugin_status =dropins。它应该将APC对象缓存显示为进入。

控件也可以启用APC缓存w3total Cache插件,在>常规设置,在“对象缓存”下.如果您已经在使用W3总缓存,这可能是首选的方法。如果你还没有使用W3总缓存,那么我推荐上面的插件,因为它只需要一个文件就可以工作了!
文件缓存(共享主机)
如果你使用的是共享主机计划,APC将不是一个选项,你可能会被限制在文件缓存,缓存值存储在你的web服务器上的文件中。这在理想情况下会提高性能,但如果您的宿主环境不能处理它,那么它实际上可能会导致负面的性能影响。这是另一个原因,为什么我建议良好的服务器设置然后实现一个适当的缓存方法,如apc。但如果您仅限于共享托管,则可以尝试文件缓存,看看它是否适合您。
最好的方法是安装w3total Cache。安装并激活插件后,进入>常规设置,然后导航到“对象缓存”。选中“启用”对象缓存的复选框。在“对象缓存方法”下,它可能只提供“磁盘”,因为你是在共享主机上。你会看到灰色的APC, eAccelerator和其他各种选项,理论上可以安装在私人服务器设置。点击“保存所有设置”,你现在已经启用了对象缓存,缓存保存文件到你的磁盘。

启用对象缓存后,您可以导航到性能>对象缓存根据需要配置缓存选项。
最小化和压缩资产
2015年2月10日修改
更好的WordPress贬低:https://wordpress.org/plugins/bwp-minify/
BuddyPress重新排序选项卡
如何使用buddypress重新排序选项卡
2020年11月10日修改
一般
BuddyBoss更新插件
2021年10月8日修改
BuddyBoss Updater插件用于激活您的BuddyBoss产品的许可密钥。这个插件是不需要BuddyBoss主题,BuddyBoss平台,或BuddyBoss平台专业。这些产品都包含自己的内置更新功能。
在你的网站上激活你的许可密钥可以让你通过WordPress更新页面直接访问新的更新。您还需要保持一个激活的许可证,以获得我们团队的支持。
安装BuddyBoss Updater插件
按照以下步骤在你的网站上安装插件:
- 下载BuddyBoss Updater插件(BuddyBoss - Updater .zip文件)
- 转到:Plugins > Add New。
- 选择顶部的“上传插件”。
- 选择文件并选择buddyboss-updater . zip文件。
- 现在选择安装。
- 激活插件。
激活您的许可密钥
在你的站点的WordPress仪表板上,去:BuddyBoss > License Keys。一个标签将显示每个premium BuddyBoss产品或包,您已激活在您的网站。

有两种激活许可证密钥的方法:
- Auto-Connect:(推荐)。点击“连接你的BuddyBoss.com账户”按钮。你会被带到buddybos.com。用你的BuddyBoss账号登录,并在请求许可时“允许”。然后,您的所有许可信息将被自动填写,您的产品将被激活。
- “手动连接”:也可以手动输入license信息。按照以下步骤激活您的产品许可密钥:

捆绑产品License
我们的一些产品将多个产品组合在一起。社会市场或社会学习者等解决方案尤其如此。
当您购买这些打包产品之一时,您的许可证允许您访问该包/解决方案中所有单个产品的更新。
例如,当您购买“Social Learner Learndash”时,您的授权密钥将允许您访问更新并支持“Boss For Learndash”插件以及“Boss”主题。在这种情况下,您不需要为Boss主题购买单独的许可证。对于不需要额外许可证的产品,将显示一条信息消息,让您知道产品已经激活。下面是一个例子:

如果您选择手动输入许可密钥,请务必注意,“Social Learner”等解决方案的许可密钥只能在特定的包选项卡上工作。如果在单个产品选项卡下使用,该键将不起作用。
例如,“社会学习者Learndash”的许可必须在“社会学习者- Learndash”选项卡下输入。如果在“老板主题”选项卡下输入,它将不起作用。
如果你希望只使用一个产品在一个包,而不是其他人,例如,如果你是不再使用社会学习者只是想用老板的主题与许可,确保您已经安装了boss-for-learndash(或老师)插件并输入许可证信息。你不需要激活它,只要它被安装。
多路径中的许可证
如果您正在运行一个多站点,那么所有的许可信息都在网络管理屏幕下维护。网络激活BuddyBoss更新器插件。然后去网络管理仪表板> BuddyBoss >许可证。在这里,您将发现安装在您的网络中的所有高级BuddyBoss产品的列表。您可以输入许可密钥,如上所示。
我不能看到我的产品在更新插件
如果你的BuddyBoss产品安装在你的网站上,并且没有在更新插件中列出,请确保你没有运行一个旧版本的插件/主题。另外,请注意免费的BuddyBoss产品不需要许可证。更多信息请阅读下面的章节:
免费BuddyBoss产品
我们的免费产品不需要主动许可证密钥。您将继续收到免费更新,而无需激活它们。
旧产品版本
如果您仍然在运行一个老版本的付费BuddyBoss产品,您需要首先更新您的产品,然后才能激活您的许可证。
我已经用完了所有可用的激活功能
如果您尝试激活一个新站点,在您使用了所有允许的激活后,您将得到一个错误消息。要解决这个问题,您可以在另一个不再使用的站点上停用您的密钥,或者购买一个新的许可证。
按照以下步骤从不再使用的站点停用您的许可密钥:
- 至:BuddyBoss帐户仪表盘>我的订阅标签
- 禁用不再使用的URL的密钥。
我的执照过期了
如果您的许可证已经过期,您将无法激活站点上的许可证密钥。你可以去BuddyBoss帐户仪表盘>我的订阅区域并继续续订许可证。
我的许可密钥失效了
如果在激活许可密钥时出现“无效值”错误消息,请确保输入的许可密钥是正确的。复制许可密钥时要注意空格。还要确保在正确的产品选项卡中输入许可证。例如,在boss主题选项卡下输入Social Learner Learndash的许可将产生此错误。如果您仍然无法激活您的许可密钥,请联络支持寻求帮助,打开一张新票。
社会学习者- LearnDash
社会学习者 - 学习概述
2020年11月10日修改
BuddyPress用于LearnDash设置
2020年11月10日修改
BuddyPress LearnDash:https://wordpress.org/plugins/buddypress-learndash/
社会学习者-老师
社会学习者- Sensei概述
2015年7月14日修改
BuddyPress唤醒设置
2015年7月14日修改




